
웹에서 반복적인 작업을 자동으로 처리하고 싶은 적 있으신가요? 예를 들어, 매일 같은 시간에 특정 웹사이트에 접속해서 데이터를 수집하거나, 여러 웹페이지를 돌아다니며 정보를 스크래핑해야 하는 경우 말이에요. 혹시 이런 일들 때문에 시간을 낭비하고 있다면, 오늘 제가 소개해드릴 Selenium이라는 강력한 도구를 통해 해결책을 찾아보실 수 있을 거예요.
파이썬과 함께 사용되는 Selenium은 웹 애플리케이션을 자동으로 제어하고 테스트할 수 있도록 도와주는 아주 유용한 도구에요. 웹 브라우저를 자동으로 조작하여 데이터를 수집하거나, 웹사이트의 기능을 테스트하는 등 다양한 작업을 자동화할 수 있죠. 마치 로봇이 여러분을 대신해서 웹 브라우저를 능숙하게 다루는 것처럼 말이에요!
Selenium 설치하기: 첫걸음

Selenium을 사용하려면 먼저 파이썬 환경에 Selenium 패키지를 설치해야 해요. 설치는 아주 간단하답니다. 터미널이나 명령 프롬프트를 열고 아래 명령어를 입력하면 돼요.
pip install selenium명령어를 실행하면 pip가 Selenium 패키지를 다운로드하고 설치해줄 거예요. 설치가 완료되면 이제 Selenium을 사용할 준비가 된 거예요! 설치 과정은 정말 쉽죠?
웹드라이버 설정하기: Selenium의 심장

Selenium은 웹 브라우저를 제어하기 위해 웹드라이버라는 녀석이 필요해요. 마치 자동차가 엔진 없이는 움직일 수 없는 것처럼, Selenium도 웹드라이버 없이는 웹 브라우저를 조작할 수 없답니다.
가장 널리 사용되는 웹 브라우저 중 하나인 크롬을 예로 들어볼게요. 크롬을 제어하려면 ChromeDriver를 다운로드해야 해요. ChromeDriver는 크롬 브라우저와 호환되는 웹드라이버로, Selenium이 크롬을 제어할 수 있도록 돕는 역할을 한답니다.
ChromeDriver는 크롬 드라이버 공식 웹사이트에서 다운로드할 수 있어요. 본인이 사용하는 크롬 버전에 맞는 ChromeDriver를 다운로드해야 한다는 점을 잊지 마세요. 호환되지 않는 버전을 사용하면 Selenium이 제대로 작동하지 않을 수 있거든요.
다운로드한 ChromeDriver 파일을 적절한 위치에 저장하고, 환경 변수에 경로를 설정해주면 Selenium에서 자동으로 찾아서 사용할 수 있게 된답니다. (Selenium 4 버전부터는 자동으로 경로를 찾아서 사용하는 경우가 많아 별도로 설정하지 않아도 되는 경우가 많아졌어요!)
웹 페이지 요소 찾기: Selenium의 눈

Selenium이 웹 브라우저를 제어하는 건 좋지만, 어떤 요소를 조작할지 알려주지 않으면 아무것도 할 수 없겠죠? Selenium은 웹 페이지의 다양한 요소를 찾아서 조작할 수 있는 기능을 제공해요.
웹 페이지는 HTML이라는 언어로 만들어지는데, HTML은 다양한 태그를 이용해서 웹 페이지의 구조와 내용을 표현해요. Selenium은 이러한 HTML 태그를 이용해서 웹 페이지의 요소를 찾아낼 수 있답니다.
ID, 클래스 이름, XPath 등으로 요소 찾기

웹 페이지의 요소를 찾는 방법에는 여러 가지가 있는데요, 그중에서 몇 가지를 소개해 드릴게요.
- ID: 각 요소는 고유한 ID를 가지고 있어요. ID를 이용하면 해당 요소를 쉽고 빠르게 찾을 수 있죠.
- 클래스 이름: 여러 요소가 같은 클래스 이름을 가질 수 있어요. 클래스 이름을 이용하면 같은 종류의 요소를 한꺼번에 찾을 수 있답니다.
- XPath: XPath는 XML 문서의 요소를 찾는 데 사용되는 경로 언어에요. XPath를 이용하면 웹 페이지의 복잡한 구조 속에서도 원하는 요소를 찾아낼 수 있죠.
예를 들어, 웹 페이지의 특정 버튼을 클릭해야 한다고 가정해볼게요. 버튼의 ID가 "submit_button"이라면 다음과 같은 코드로 버튼을 찾아서 클릭할 수 있어요.
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("https://www.example.com")
button = driver.find_element_by_id("submit_button")
button.click()코드를 실행하면 Selenium이 크롬 브라우저를 열고 "" 웹 페이지로 이동한 후, "submit_button" ID를 가진 버튼을 찾아서 클릭하게 된답니다.
웹 페이지와 상호 작용하기: Selenium의 손

Selenium은 웹 페이지의 요소를 찾는 것뿐만 아니라, 찾은 요소와 상호 작용하는 기능도 제공해요. 텍스트 입력, 버튼 클릭, 링크 클릭 등 웹 브라우저에서 할 수 있는 대부분의 작업을 자동화할 수 있죠.
텍스트 입력, 버튼 클릭, 링크 클릭 등

Selenium을 이용해서 웹 페이지의 텍스트 입력 상자에 텍스트를 입력하거나, 버튼을 클릭하거나, 링크를 클릭하는 등의 작업을 자동화할 수 있어요.
예를 들어, 웹 페이지의 검색 상자에 "Python Selenium"이라는 키워드를 입력하고 검색 버튼을 클릭하는 작업을 자동화한다고 가정해볼게요. 다음과 같은 코드로 구현할 수 있어요.
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
driver = webdriver.Chrome()
driver.get("https://www.google.com")
search_box = driver.find_element_by_name("q")
search_box,send_keys("Python Selenium")
search_box.send_keys(Keys.RETURN)
driver.quit()코드는 먼저 구글 웹 페이지로 이동한 다음, 이름이 "q"인 검색 상자를 찾아서 "Python Selenium"이라는 텍스트를 입력하고, 엔터 키를 눌러 검색을 실행한 다음, 브라우저를 닫는 작업을 자동으로 수행해요. 이렇게 간단한 코드로 반복적인 작업을 자동화할 수 있답니다.
JavaScript 코드 실행하기: Selenium의 숨겨진 힘

Selenium은 웹 페이지의 JavaScript 코드를 실행할 수 있는 기능도 제공해요. JavaScript는 웹 페이지의 동적인 기능을 구현하는 데 사용되는 스크립팅 언어인데요, Selenium을 통해 JavaScript 코드를 실행하면 웹 페이지의 동적인 기능을 자동으로 제어할 수 있답니다.
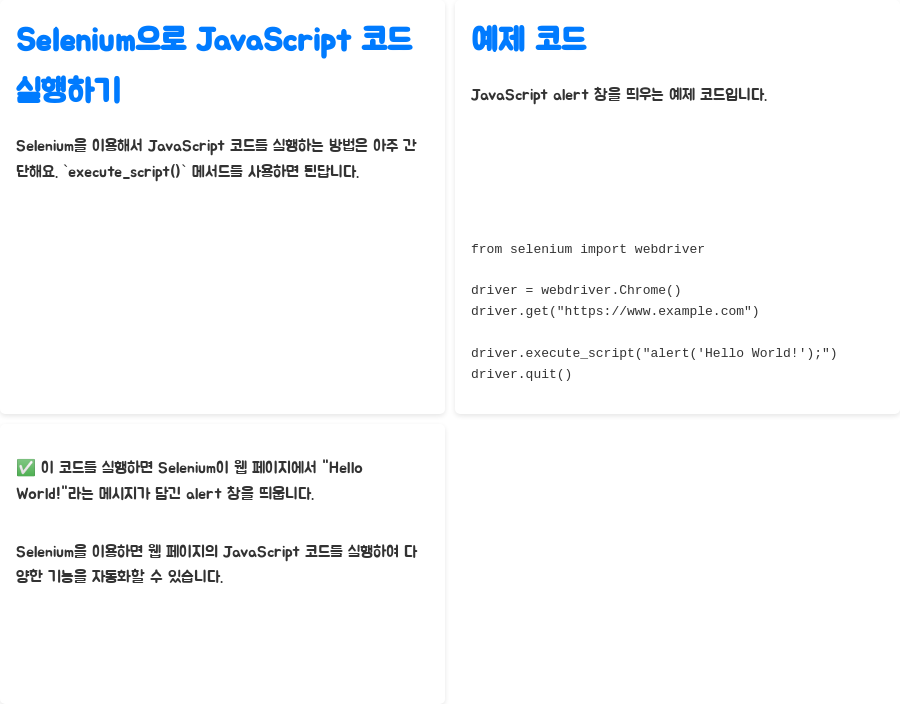
Selenium으로 JavaScript 코드 실행하기

Selenium을 이용해서 JavaScript 코드를 실행하는 방법은 아주 간단해요. 메서드를 사용하여 JavaScript 코드를 실행하면 된답니다.
다음은 JavaScript alert 창을 띄우는 예제 코드예요.
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("https://www.example.com")
driver.execute_script("alert('Hello World!');")
driver.quit()코드를 실행하면 Selenium이 웹 페이지에서 "Hello World!"라는 메시지가 담긴 alert 창을 띄우게 된답니다. 이처럼 Selenium을 이용하면 웹 페이지의 JavaScript 코드를 실행하여 다양한 기능을 자동화할 수 있어요.
브라우저 제어하기: Selenium의 마법

Selenium을 이용하면 웹 브라우저를 마음대로 제어할 수 있어요. 브라우저 창 크기 조정, 새 탭 열기, 이전 페이지로 돌아가기 등 다양한 작업을 자동으로 수행할 수 있죠.
브라우저 창 크기 조정, 새 탭 열기, 이전 페이지로 돌아가기 등

Selenium으로 브라우저 창의 크기를 조정하거나, 새 탭을 열거나, 이전 페이지로 돌아가는 등의 작업을 자동으로 수행할 수 있어요.
예를 들어, 브라우저 창의 크기를 1024x768로 조정하고, 이전 페이지로 돌아가는 작업을 자동화한다고 가정해볼게요. 다음과 같은 코드로 구현할 수 있어요.
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("https://www.example.com")
driver.set_window_size(1024, 768)
driver.back()
driver.quit()코드는 먼저 웹 페이지로 이동한 다음, 브라우저 창의 크기를 1024x768로 조정하고, 이전 페이지로 돌아가는 작업을 자동으로 수행한 후 브라우저를 닫아요.
Selenium의 다양한 기능들

Selenium은 앞서 설명한 기능 외에도 다양한 기능을 제공해요. 몇 가지 중요한 기능들을 더 살펴볼까요?
ActionChains: 마우스와 키보드 입력 자동화

ActionChains는 마우스와 키보드 입력을 연속적으로 처리하는 기능을 제공해요. 마우스를 움직이거나 클릭하거나, 키보드를 입력하는 등의 작업을 순차적으로 실행할 수 있죠.
예를 들어, 웹 페이지의 특정 요소 위로 마우스를 가져가고, 오른쪽 버튼을 클릭하는 작업을 자동화한다고 가정해볼게요. 다음과 같은 코드로 구현할 수 있어요.
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
driver = webdriver.Chrome()
driver.get("https://www.example.com")
element = driver.find_element_by_id("some_element")
actions = ActionChains(driver)
actions.move_to_element(element)
actions.context_click(element).perform()
driver.quit()코드는 먼저 웹 페이지로 이동한 다음, "some_element" ID를 가진 요소 위로 마우스를 가져가고, 오른쪽 버튼을 클릭하는 작업을 자동으로 수행한 후 브라우저를 닫아요.
경고 창 처리: Selenium으로 경고 창 다루기

웹 페이지에서 JavaScript alert, confirm, prompt와 같은 경고 창이 뜨는 경우가 있어요. Selenium은 이러한 경고 창을 처리하는 기능도 제공한답니다.
예를 들어, 웹 페이지에서 alert 창이 뜨면 "확인" 버튼을 클릭하는 작업을 자동화한다고 가정해볼게요. 다음과 같은 코드로 구현할 수 있어요.
from selenium import webdriver
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.common.alert import Alert
driver = webdriver.Chrome()
driver.get("https://www.example.com")
WebDriverWait(driver, 10).until(EC.alert_is_present())
alert = Alert(driver)
alert.accept()
driver.quit()코드는 먼저 웹 페이지로 이동한 다음, alert 창이 뜨면 "확인" 버튼을 클릭하는 작업을 자동으로 수행한 후 브라우저를 닫아요.
대기 시간 설정: 페이지 로딩과 요소 대기

웹 페이지가 로딩되거나 특정 요소가 나타날 때까지 기다려야 하는 경우가 있어요. Selenium은 이러한 경우를 위해 대기 시간을 설정하는 기능을 제공한답니다.
암묵적 대기와 명시적 대기

Selenium은 암묵적 대기와 명시적 대기 두 가지 방식으로 대기 시간을 설정할 수 있어요.
- 암묵적 대기: 메서드를 사용하면 Selenium이 모든 find_element() 메서드 호출 시 지정된 시간만큼 기다리도록 설정할 수 있어요.
- 명시적 대기: 클래스를 사용하면 특정 조건이 만족될 때까지 기다릴 수 있어요.
예를 들어, 웹 페이지가 로딩될 때까지 최대 10초 동안 기다리도록 설정한다고 가정해볼게요. 다음과 같은 코드로 구현할 수 있어요.
from selenium import webdriver
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
driver = webdriver.Chrome()
driver.implicitly_wait(10)
driver.get("https://www.example.com")
element = WebDriverWait(driver, 10).until(EC.presence_of_element_located((By.ID, "some_element")))
driver.quit()코드는 먼저 암묵적 대기를 10초로 설정하고, 웹 페이지로 이동한 후, "some_element" ID를 가진 요소가 나타날 때까지 최대 10초 동안 기다리는 작업을 수행한 후 브라우저를 닫아요.
Selenium 예제: Google 검색 자동화

이제 Selenium을 이용해서 간단한 예제를 만들어볼게요. Google에서 "Python Selenium"을 검색하는 작업을 자동화하는 코드를 만들어보도록 하죠.
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
driver = webdriver.Chrome()
driver.get("https://www.google.com")
search_box = driver.find_element_by_name("q")
search_box.send_keys("Python Selenium")
search_box.send_keys(Keys.RETURN)
import time
time.sleep(5)
driver.quit()이 코드는 먼저 크롬 드라이버를 실행하고 Google 웹사이트로 이동한 다음, 검색창에 "Python Selenium"을 입력하고 엔터 키를 눌러 검색을 수행해요. 그리고 5초 동안 대기한 후에 브라우저를 닫는답니다.

이 코드를 실행하면 Selenium이 Google에서 "Python Selenium"을 검색하는 작업을 자동으로 수행할 거예요. 정말 간단하죠?
Selenium 활용: 업무 효율 높이기

Selenium은 웹 브라우저를 자동으로 제어하는 강력한 도구이기 때문에, 다양한 업무에 활용될 수 있어요. 예를 들어, 다음과 같은 작업을 자동화하는 데 사용할 수 있답니다.
- 웹사이트 데이터 수집: Selenium을 이용해서 특정 웹사이트의 데이터를 자동으로 수집할 수 있어요.
- 웹 애플리케이션 테스트: Selenium을 이용해서 웹 애플리케이션의 기능을 자동으로 테스트할 수 있답니다.
- 반복적인 웹 작업 자동화: Selenium을 이용해서 웹 브라우저에서 반복적으로 수행해야 하는 작업을 자동화할 수 있어요.
이러한 작업들을 자동화하면 시간과 노력을 절약하고 업무 효율을 높일 수 있답니다. Selenium을 활용하여 업무 효율성을 극대화해보세요!
Selenium 활용 시 주의 사항

Selenium을 사용할 때 몇 가지 주의해야 할 사항이 있어요.
웹사이트의 로딩 속도와 변화

웹사이트는 항상 변화하고 있고, 로딩 속도도 다를 수 있어요. Selenium 코드를 작성할 때 웹사이트의 로딩 속도와 변화를 고려해야 Selenium이 안정적으로 작동할 수 있답니다.
웹사이트의 보안 기능

일부 웹사이트는 봇을 차단하기 위해 보안 기능을 사용해요. Selenium을 이용해서 웹사이트에 접근할 때는 웹사이트의 보안 기능을 염두에 두고 코드를 작성해야 해요.
웹사이트의 이용 약관

웹사이트의 이용 약관을 확인하고, Selenium을 사용하여 웹사이트에 접근하는 것이 허용되는지 확인하는 것이 좋겠죠?
Selenium 활용: 추가 정보

Selenium에 대한 더 자세한 내용은 다음과 같은 자료를 참고하면 좋아요.
| Selenium 공식 웹사이트 | Selenium에 대한 공식 문서와 사용법을 제공합니다. |
| Selenium Python 바인딩 문서 | Selenium Python 바인딩에 대한 자세한 설명과 예제를 제공합니다. |
| Selenium WebDriver API 문서 | Selenium WebDriver API에 대한 자세한 설명을 제공합니다. |
| 다양한 온라인 튜토리얼 및 예제 코드 | Selenium을 이용한 다양한 예제 코드와 튜토리얼을 제공합니다. |
자료 설명
자주 묻는 질문 (FAQ)
Q1. Selenium은 어떤 경우에 사용하면 좋을까요?
A1. Selenium은 웹 브라우저에서 반복적으로 수행해야 하는 작업을 자동화하거나, 웹 애플리케이션을 테스트해야 할 때 유용하게 사용할 수 있어요. 특히, 웹 스크래핑, 웹 자동화 테스트, 웹 데이터 수집 등에 효과적이랍니다.
Q2. Selenium을 사용하기 위해 반드시 웹드라이버를 설치해야 하나요?
A2. 네, Selenium은 웹 브라우저를 제어하기 위해 웹드라이버가 필요해요. 사용하려는 웹 브라우저(크롬, 파이어폭스 등)에 맞는 웹드라이버를 다운로드하고 설정해야 Selenium이 제대로 작동한답니다.
Q3. Selenium으로 웹 페이지의 모든 요소를 찾을 수 있나요?
A3. Selenium은 웹 페이지의 다양한 요소를 찾을 수 있지만, 모든 요소를 찾을 수 있는 것은 아니에요. 웹 페이지의 구조나 JavaScript 코드에 따라 Selenium이 요소를 찾지 못하는 경우도 있을 수 있답니다.
마무리
Selenium은 웹 자동화를 위한 강력한 도구이며, 파이썬과 함께 사용하면 업무 효율을 획기적으로 높일 수 있어요. 이 글에서 소개된 내용들을 바탕으로 Selenium을 활용하여 여러분의 업무를 자동화하고, 더욱 생산적인 시간을 보내시길 바라요!
키워드
파이썬, 업무자동화, Selenium, 셀레니움, 웹자동화, 웹스크래핑, 크롤링, 파이썬크롤링, 자동화테스트, 웹브라우저, Python, WebAutomation, WebScraping, Crawling, ChromeDriver, 웹드라이버, 자동화, 효율성, 프로그래밍, 개발, 데이터수집, JavaScript, ActionChains, 경고창, 대기시간, Google, 예제코드, 강력한도구, 자동화툴, 업무효율, 웹개발, PythonSelenium, 웹페이지, HTML, XPath, 텍스트입력, 버튼클릭, 링크클릭, 자동화세상, 쉽게배우기, 나만의자동화



